


Lightgallery list images install#
bower install lightgallery -save Or Install all modules together bower install lightgallery lg-thumbnail lg-autoplay lg-video lg-fullscreen lg-pager lg-zoom lg-hash lg-share npm You can also find lightgallery on npm. imageAccept: A comma-separated list of mime-types used to check image type before upload. You can Install lightgallery and its modules using the Bower package manager. Arnold Newman Joins Gallery, List of Other Gallery Photographers, Folded Card. Let’s see how we integrate custom next and previous buttons instead of built-in buttons using lightGallery methods. The sign outside Light Gallerys first location at 1018 Madison Ave.
Lightgallery list images skin#
If you wish to style a particular content element differently, then use this field to add a class name and also refer to it in your css file.LightGallery(document. Shows VIDEO galleries published on YouTube (only skin lightGallery), Incluso. lightgallery.js Full featured JavaScript lightbox gallery. You can find the list of methods in the docs. We make it faster and easier to load library files on your websites.
Lightgallery list images free#
cdnjs is a free and open-source CDN service trusted by over 12.5 of all websites, serving over 200 billion requests each month, powered by Cloudflare.

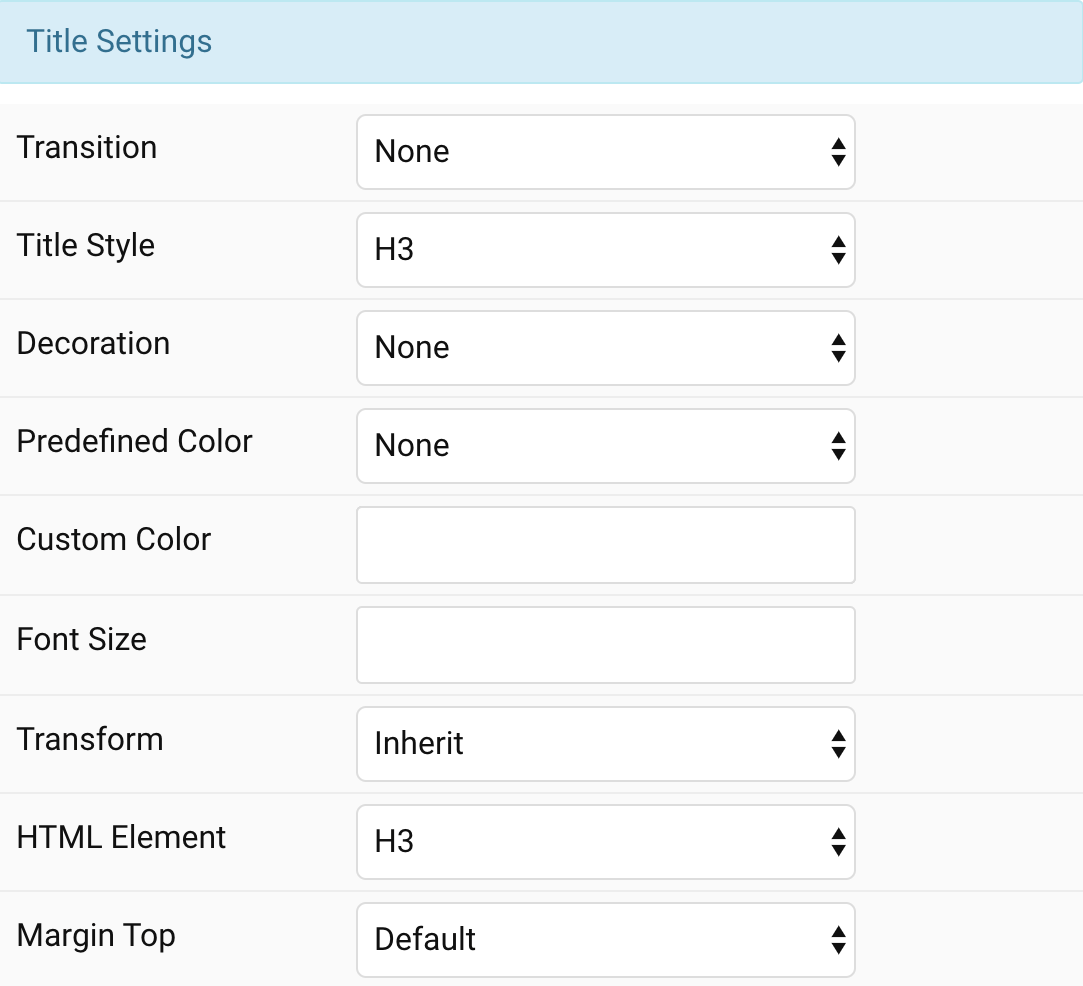
This won't have any effect unless animations are enabled for the add-on (default support 16 animation effects) A lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. Overwrite the animation settings from the section. This option specifies the alignment of an add-on according to the surrounding elementĭefine the device width from which the alignment will apply. data-poster: Poster image for your video data-responsive: List of images and. Use this option to remove the add-on's bottom margin Be the first to view new artwork releases, be notified of artist events and receive promotional offers. lightGallery.js is a JavaScript lightbox gallery library which enables you. Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website. Use this option to remove the add-on's top margin Margins of an element can be removed from the top and bottom. from headings), force specific margin or remove all margin. General settings, which are the same across all add-ons, are grouped in a General section at the bottom.


 0 kommentar(er)
0 kommentar(er)
